
Making Screens Adaptive to different screen sizes in the easiest way
 As beginners in Android development when we are deploying are app we are concerned with the positioning of the elements of our layout on various devices, in short the adaptability of our layouts for different screen.
As beginners in Android development when we are deploying are app we are concerned with the positioning of the elements of our layout on various devices, in short the adaptability of our layouts for different screen.
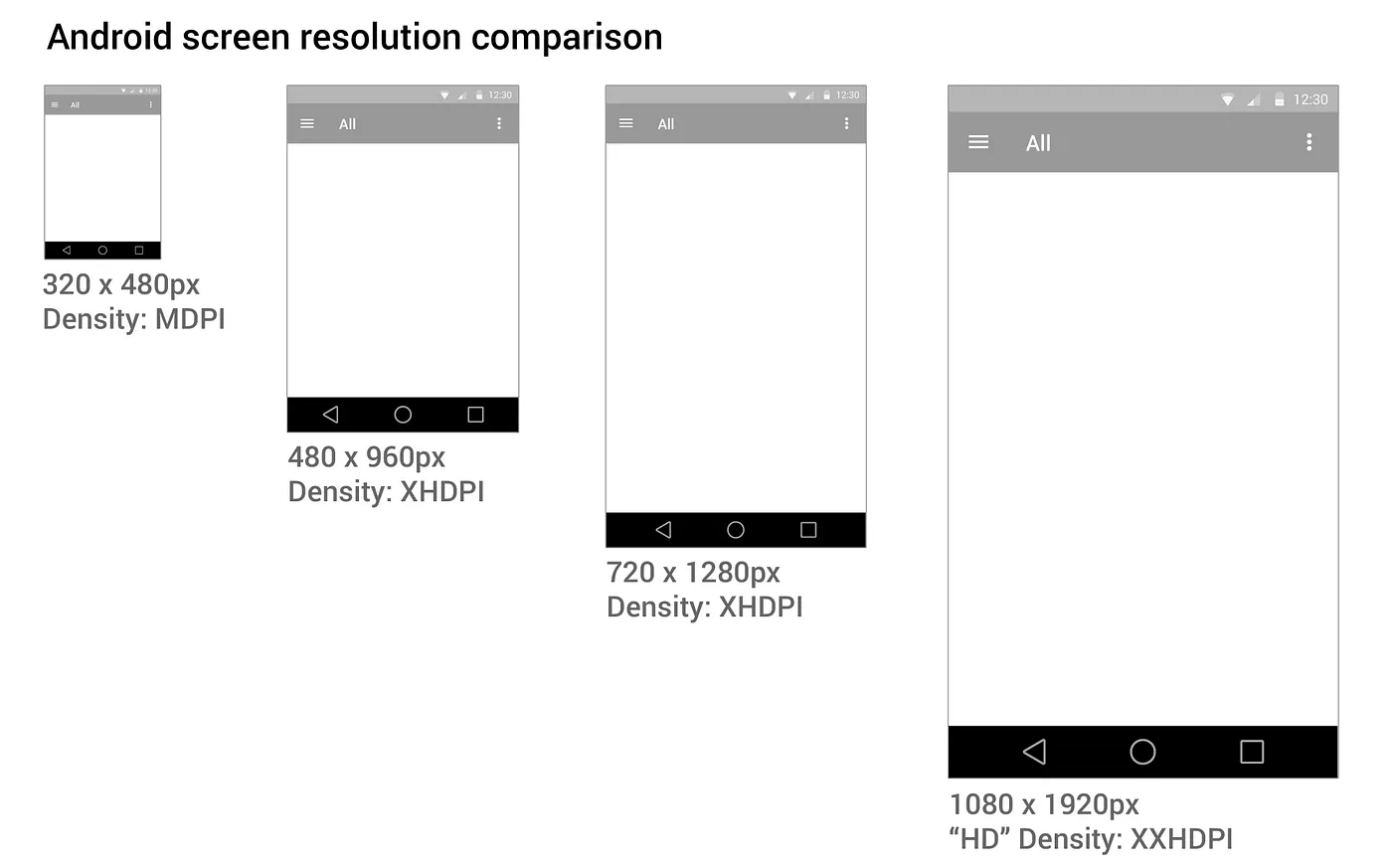
To built a layout which supports all screen sizes is a challenge specially and a general solution is to design layout for different resolutions like xxxhdpi, xxhdpi etc and for different screen sizes too. This is an arduous task given that if you are alone in your team.
In my journey of publishing my first app Qsol on Playstore I discovered a easy solution with no cons. The answer is to use the most powerful layout provided by android studio. When this question is asked generally the opinion is Relative Layout or Linear Layout as they make designing easy. But the solution is to use Constraint layout which is removed by most as soon as the layout editor opens.
The widget to use is called constraint guideline which is provided in constraint layout and with the help of it you can divide the screen in exact ratios such that you can now constraint your each element in the layout to the guideline. This will make sure that none of the components move from their position on any screen size when displayed.
Xml code for the guideline. Orientation attribute defines whether the line will divide the screen vertically or horizontally.
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical" />To divide the screen we use the attribute layout_constraintGuide_percent and set a percentage of screen to be divided as in my case i have set it to .65 which represents 65%
Xml code
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
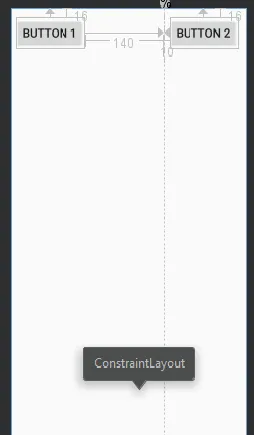
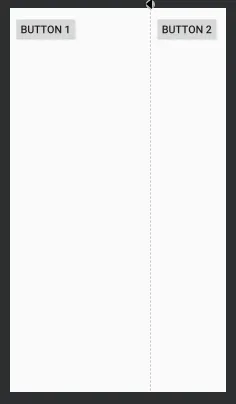
app:layout_constraintGuide_percent=".65" />Consider this layout with 2 Buttons, the dotted line represents the guideline. The guideline is set such that on any screen it will be placed at the 65% mark. Whatever be the screen size either 4 inch or 6 inch small large or other the line will divide the screen in 65:35. Now what is left is to constraint your components from this guideline.

Image with all constraints

<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_percent=".65"
/>
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:layout_marginEnd="140dp"
android:layout_marginRight="140dp"
android:text="Button 1"
android:textSize="20sp"
app:layout_constraintEnd_toStartOf="@+id/guideline"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="10dp"
android:layout_marginLeft="10dp"
android:layout_marginTop="16dp"
android:text="Button 2"
android:textSize="20sp"
app:layout_constraintStart_toStartOf="@+id/guideline"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>You can use as many guidelines in any either vertical or horizontal orientation for more precision. What i have found is that this method saves time and works well. You can download my application from Playstore in which i have built all layouts using this method.
Resources: https://developer.android.com/reference/androidx/constraintlayout/widget/Guideline
Hope this will help. Feel free to contact on Linkedin
By: Raghav Aggarwal